
Shop Talk- Scripting the Bean.
Let’s talk about my process, and mainly focus on scripting the bean. There are many ways to script and not everyone will have the luxury of being able to script their own work. Since I write and illustrate everything about “The Bean” I am able have a little more creative freedom when I script and I do not usually follow the industry standard for comic book scripts.
So what do I do?
The first thing I do is build or create a dummy book. Even though “Bean” is shown on the web, my final goal is to create a printed book. I know that book printers work in sets of 8. This is why comics are usually 24 or 32 pages. 24= 3 sets of 8 pages, 32 = 4 sets of pages. By building on this principal, you can build almost any size graphic novel. Bean is built to be a 152 pages of story with extras. So when I am scripting I know that I have to find some closure of the book in 152 pages. You can leave it on a cliff hanger, but the book needs to have some resolution. Books 1, 2 & 3 each have their own story arc, even though they are part of a much bigger and longer tale.
I used to build my dummy books with copy paper and staples. 20 sheets stapled equals a 40 page book (I work on front & back, but more on that in a minute). This method is fine, but you will find that you use the dummy book quite a lot and the staples start to fall out and then you end up fixing the book all the time. This frustrated me after 12 40 page comics like this. I was determined to not let that happen for book 4.
One day at a local office supply stor e, I found a compilation book for engineers. It is a 76 sheets of graph paper that is bound together, it is also 9 x11 in size so it is bigger than most notebooks. This is what I needed to help me in my scripting. Why graph paper you might ask, well as we talk about my work model further, you will see how important graph paper has become to the process.
e, I found a compilation book for engineers. It is a 76 sheets of graph paper that is bound together, it is also 9 x11 in size so it is bigger than most notebooks. This is what I needed to help me in my scripting. Why graph paper you might ask, well as we talk about my work model further, you will see how important graph paper has become to the process.
I have chosen to draw my comic book landscape or widescreen. I do this because it translates perfectly for the web and looks fantastic in print. Just like a Calvin and Hobbes book. I also like the freedom landscape gives me as I work. The eye moves easier from left to right than from up to down. Plus no scrolling it’s a nice feel. (Only drawback is comic book stores cringe at this because they are set up for traditional style books . So a good portion of my sales come from online, which is better for me)
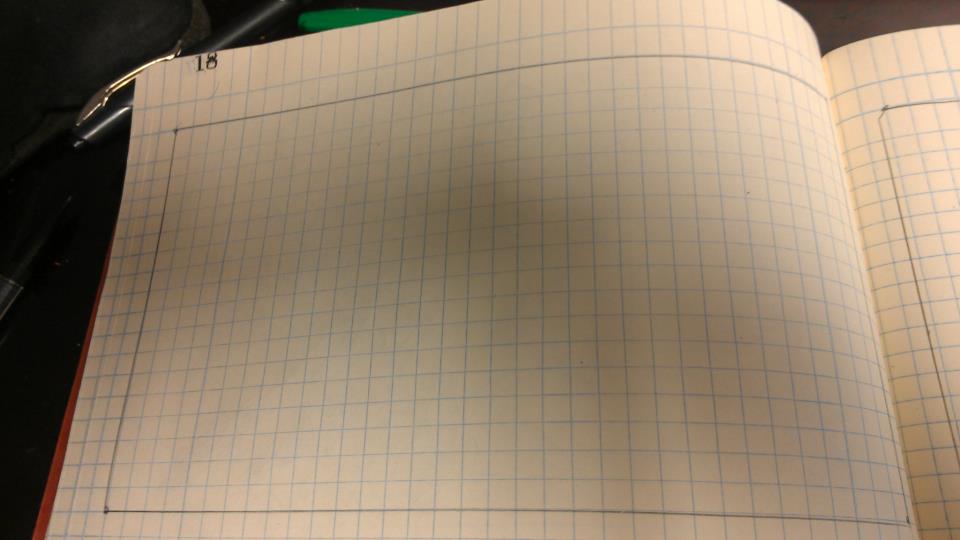
So back to scripting. When I am ready to start my next  chapter I pull out my book and map out two pages. The graphing makes mapping and panel layout so much easier to block. You have instant guidelines. I also like how it works with perspective. Since I draw vertical I can fit two pages to a page. Which means with a compilation book of 76 pages I can map out 152 pages of story. That is 4 chapters of a 172 page book. See it fits perfect for the bean.
chapter I pull out my book and map out two pages. The graphing makes mapping and panel layout so much easier to block. You have instant guidelines. I also like how it works with perspective. Since I draw vertical I can fit two pages to a page. Which means with a compilation book of 76 pages I can map out 152 pages of story. That is 4 chapters of a 172 page book. See it fits perfect for the bean.
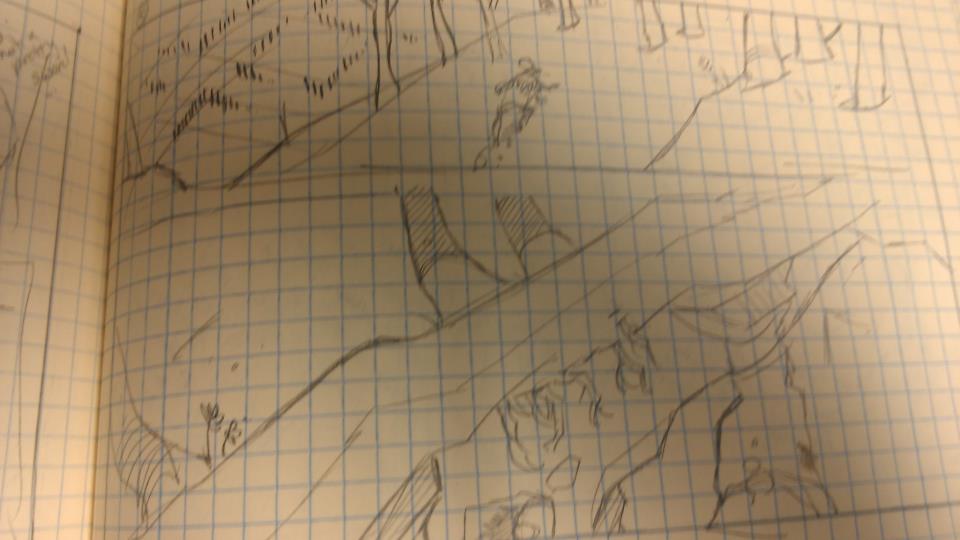
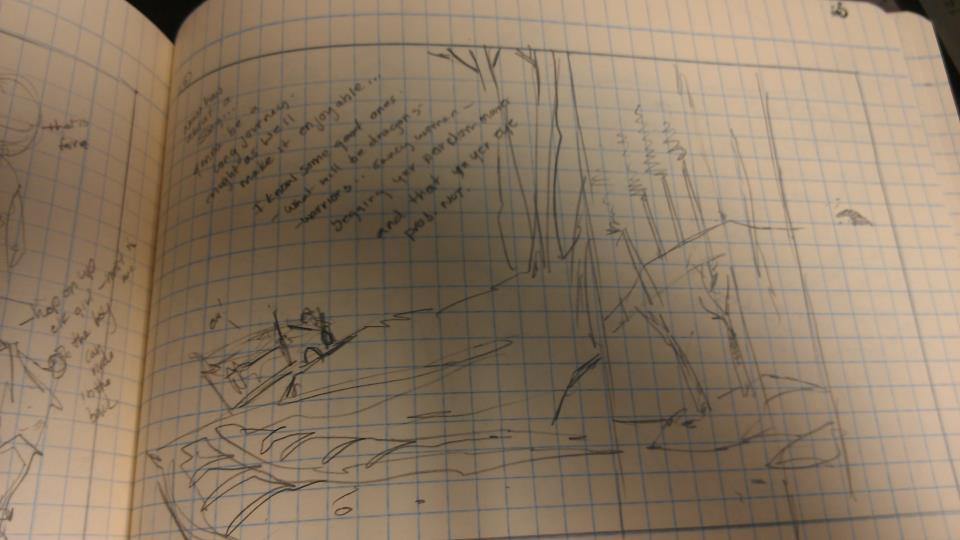
Now I gather my notes , scrap papers, sketch books, plug in my music and begin plotting. I work each page individually and at times with it’s opposite, drawing how I would envision them to be. This is a quick sketch as you notice from the pictures. The goal is so I understand. I try to use a pencil, so I can erase and move stuff around. I have used pen, but that gets messy at times. There are times though that I get a little more detailed in the sketch process, especially when I world build or need to see detail. The graph paper also helps me to change camera angles and figure out quick perspective for the pages. I do not write a description of the page I actually draw it. This is what I will use as a guide (key word here: GUIDE) when I start working on my actual page. I can change, add or take away at will.
I also try and limit my p anels per page. I have found with this size that 4 or 5 panels should be the limit. Anymore than that and it becomes jumbled. Since Bean is an graphic novel I do not feel that I have to spell it all out either. Many pages are just one or two panels. Visual for me is just as strong as the written word.
anels per page. I have found with this size that 4 or 5 panels should be the limit. Anymore than that and it becomes jumbled. Since Bean is an graphic novel I do not feel that I have to spell it all out either. Many pages are just one or two panels. Visual for me is just as strong as the written word.
It is here that I also lay the text out for the story. I treat this as a guide as well and there have been times that I have completely changed the text as I began to lay the book out in indesign.
I use my script as starting point. The visual aspect combined with only what the characters say create a very clear picture on what my comic is about and how it will end up. Sometimes I am detailed about it and sometimes I am not, because I get in a really powerful groove and need to just get out. I will return and flesh it out later if I must or as I am actually penciling a page. Sometimes I realize that the layout just doesn’t work on a page, since I script/draw in pencil, I can erase the page and re-sketch it out, until it looks right.
The most important thing was to make it easy for me. I need to see it visually and these thumbnails make it possible and the bound together, so i don’t have to worry about loosing pages. It also makes it fun, scripting should not be complicated and by drawing it out like this for artist/writer it allows you to see if something will work visually or not right at that moment.
I need to see it visually and these thumbnails make it possible and the bound together, so i don’t have to worry about loosing pages. It also makes it fun, scripting should not be complicated and by drawing it out like this for artist/writer it allows you to see if something will work visually or not right at that moment.
So that’s it. Maybe next time we will approach more on how I tell the story. Today is a tech day, and that is good too. By seeing how others tackle their goals might give us an idea on how improve or maybe just push through a rough creative block. The most important thing is find what works for and keep going forward.
keep creating
trav-
Also if you have any questions or comments, please share.









I can't say enough good things about the atmospherics of your art. It's so immersive!
Sven Böttcher
the young Hero find “the sword” and must proof himself against a huge Monster. Hmm.. with the last Page i hear the “Bossfight Theme” from Secret of Mana.
Rumblefeather
Bob!!!! Oh goddess!!!!! What have they done to you?!